
LearnDash Gridbuilder ᵂᴾ
Section 1: Getting Started with LearnDash. Lesson 1: Getting Started with LearnDash Lesson 2: Dashboard Overview: Courses, Lessons, & Topics 2 Topics Expand. Lesson Content. Lesson 2: How to Use the Course Builder to Add Lessons, Topics, and Quizzes 3 Topics Expand. Lesson Content 0% Complete 0/3 Steps Course Settings Overview.

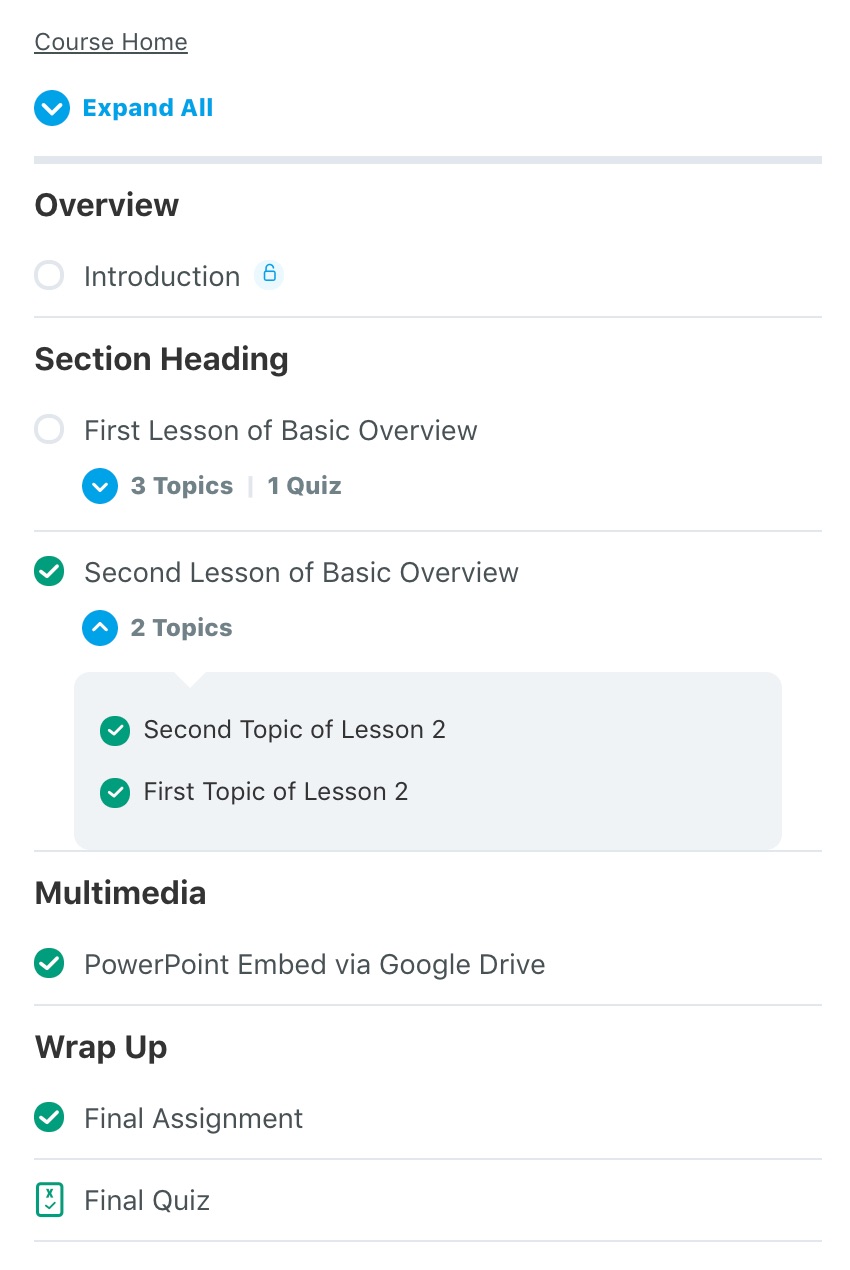
LearnDash Course Navigation in Design Upgrade Pro for LearnDash
Navigation - LearnDash Dev Docs Browse: Home / @package: Navigation learndash_get_course_lessons_list () Function: Gets the lesson list output for a course. @since: 2.1.0 | Uses: 11 functions | Used By: 9 functions @package: LearnDash / Navigation Source Files: includes/course/ld-course-navigation.php learndash_get_course_quiz_list ()

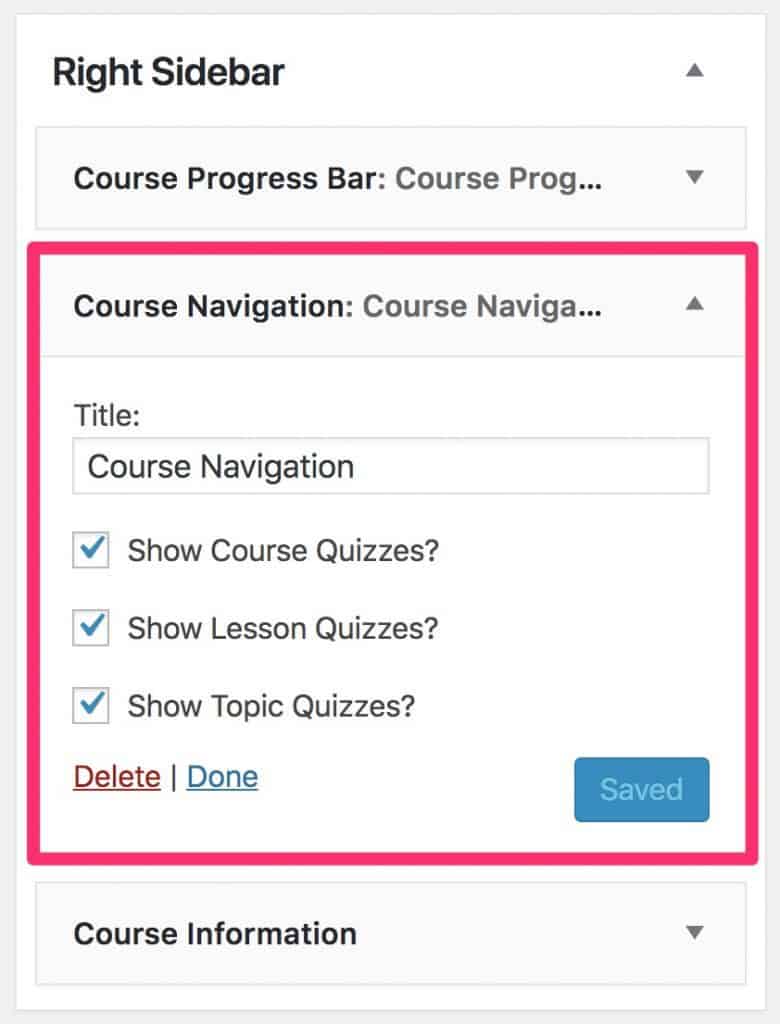
Hiding LearnDash Course Navigation
LearnDash Core Courses Course Display & Content Settings Course Display & Content Settings Each course can have its own set of display options. In this article, we'll cover how each display setting affects your course, and how you might want to adjust each setting to fit your particular needs. Table of Contents [ show]

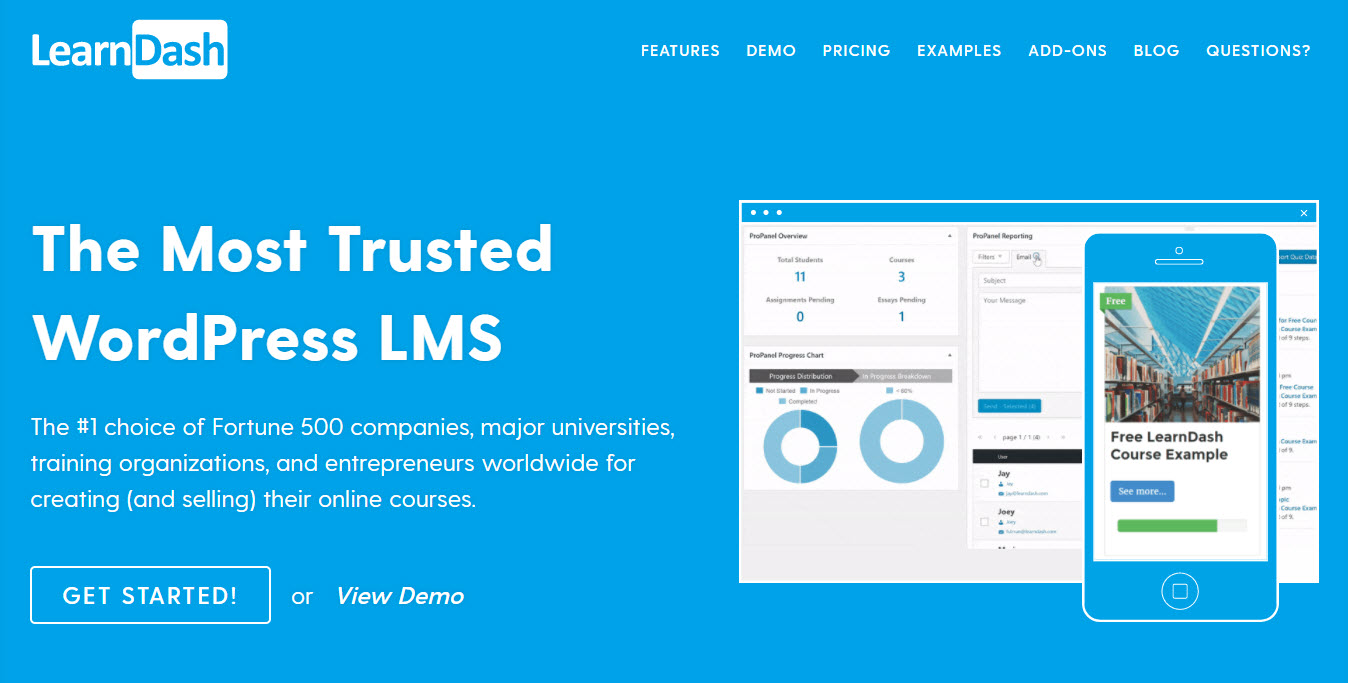
LearnDash for WordPress How to Create an Online Learning Course
Uses; Uses Description; includes/course/ld-course-functions.php: learndash_get_course_lessons_per_page () Gets the course lessons per page setting. includes/course/ld.

Course Page LearnDash Support
Description Parameters $course_id (int) (Required) Course ID. $instance (array) (Optional) An array of widget settings. Default value: array () $lesson_query_args (array) (Optional) An array of lesson WP_Query arguments. Default value: array () Source File: includes/course/ld-course-info-widget.php Changelog Related Namespace @package LearnDash

LearnDash LMS Tutorial Create An Online Course Guide
Description Parameters $course_id (int) (Required) Course ID. $widget_instance (array) (Optional) An array of widget instance data. Default value: array () $lesson_query_args (array) (Optional) An array of query arguments to get lesson. Default value: array () Return (string|void) Course navigation HTML output. Source

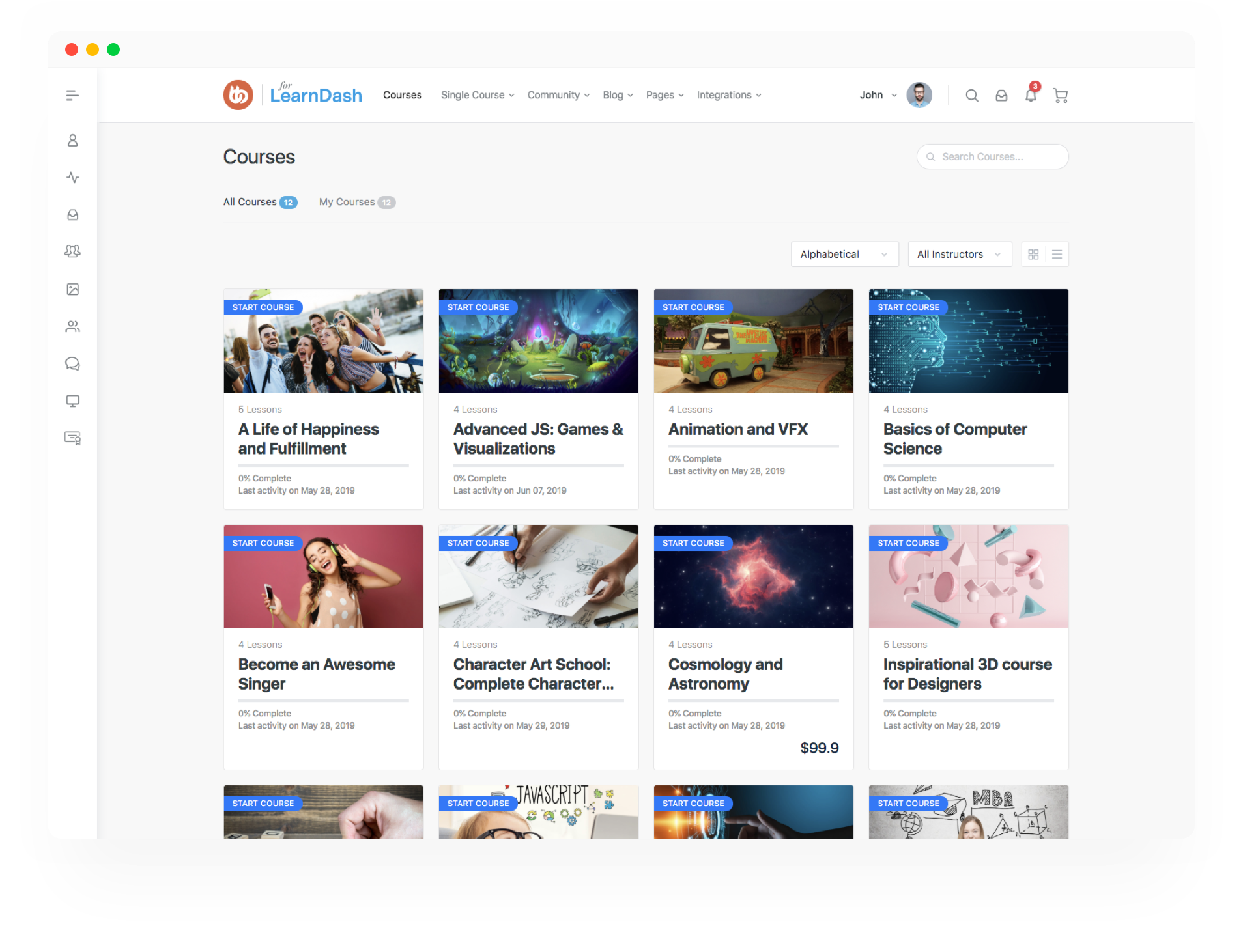
BuddyBoss for Learndash • BuddyBoss
Using our Design Upgrade Pro Plugin for LearnDash, you can take control of your LearnDash course navigation widget styles. 17 different options for complete.

Course Page LearnDash Support
Get started Crafting Your Course Start by finding your course topic and structuring lessons for online learning Start crafting Promoting Your Course Monetize your course by learning about marketing to your audience's needs. Start promoting UPCOMING Webinars Meet LearnDash: Feature Walkthrough Register now Past Webinars Explore all past webinars

AltUpdater WP Plugin by AltUpdater
LearnDash Core Widgets Widgets Similar to blocks & shortcodes, LearnDash widgets provide another way to add dynamic content to your LearnDash site. This article will explain the various ways you can insert widgets, as well as what each LearnDash widget displays. Table of Contents [ show] How to Insert LearnDash Widgets

How to Change Font Size in LearnDash Course Navigation Widget
As mentioned in the caveats above, if you're using section headings, they will all be visible… which will look weird with most of your lessons hidden. Use this additional CSS to hide them. .learndash-wrapper .ld-focus .ld-focus-sidebar .ld-course-navigation .ld-lesson-item-section-heading { display: none; } And that's how you hide all.

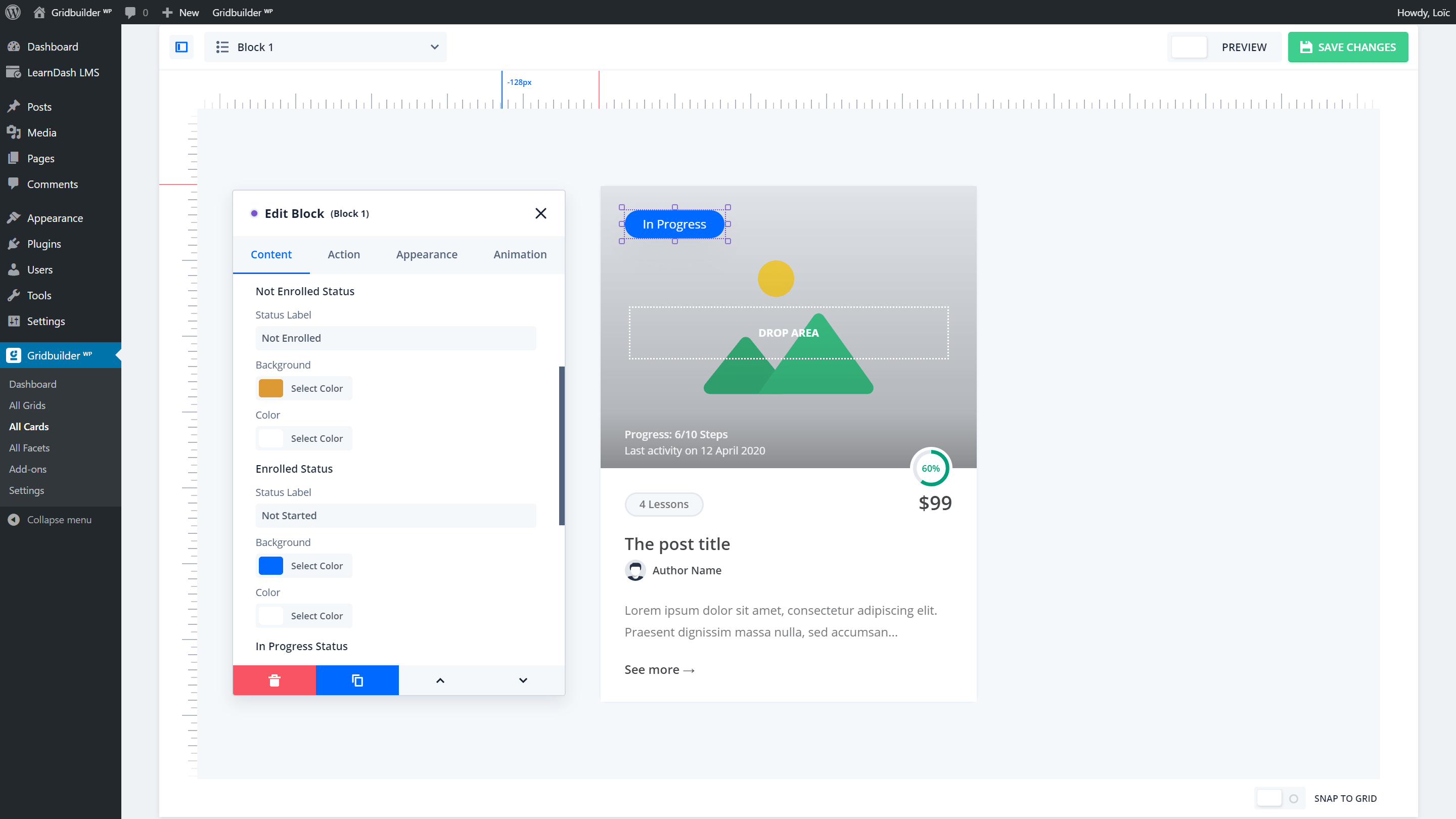
LearnDash Design Plugin Customize 100+ LearnDash Elements
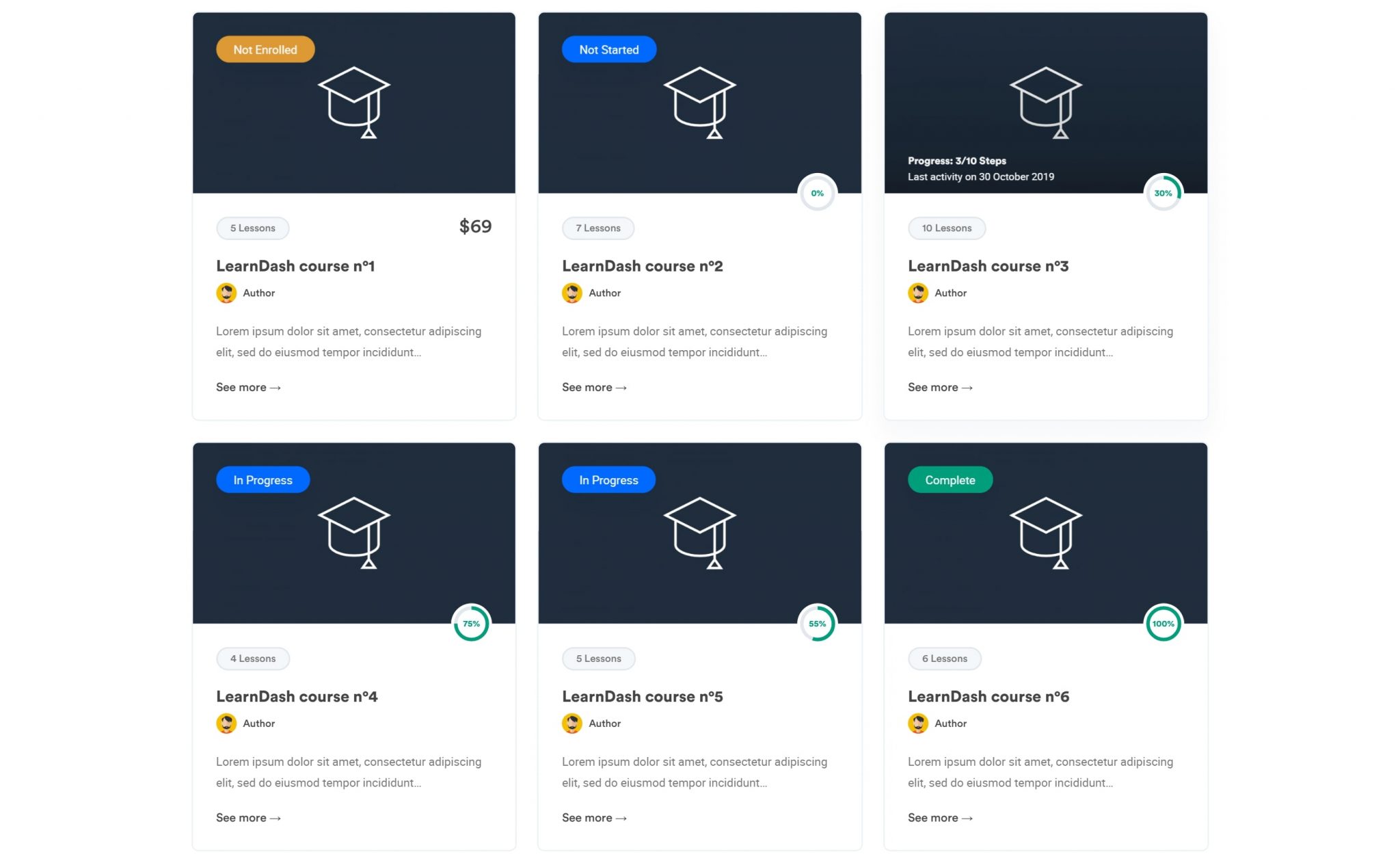
Easy navigation to all registered courses Responsive design so it can be viewed on mobile devices With the new profile, your users will immediately know which courses they are enrolled and their current status.

Top LearnDash Addons To Give Your ELearning Website New Heights
Displays the navigation for a LearnDash course or lesson. Conditionally Display Content. Show/hide content for certain LearnDash users and groups, as well as course progress. LearnDash Shortcode Description [visitor] Displays content if a user is NOT enrolled in a course.
LearnDash YouTube
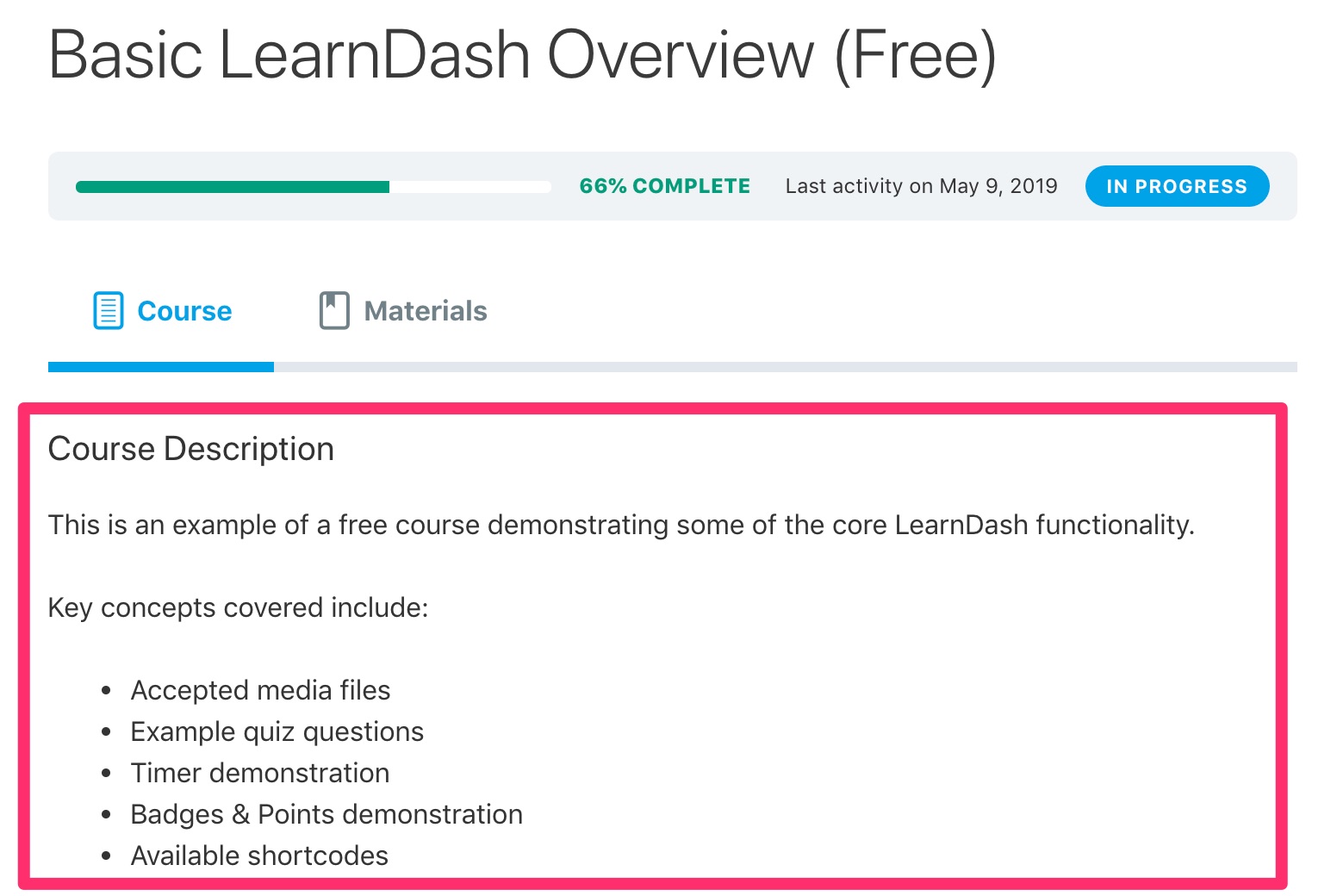
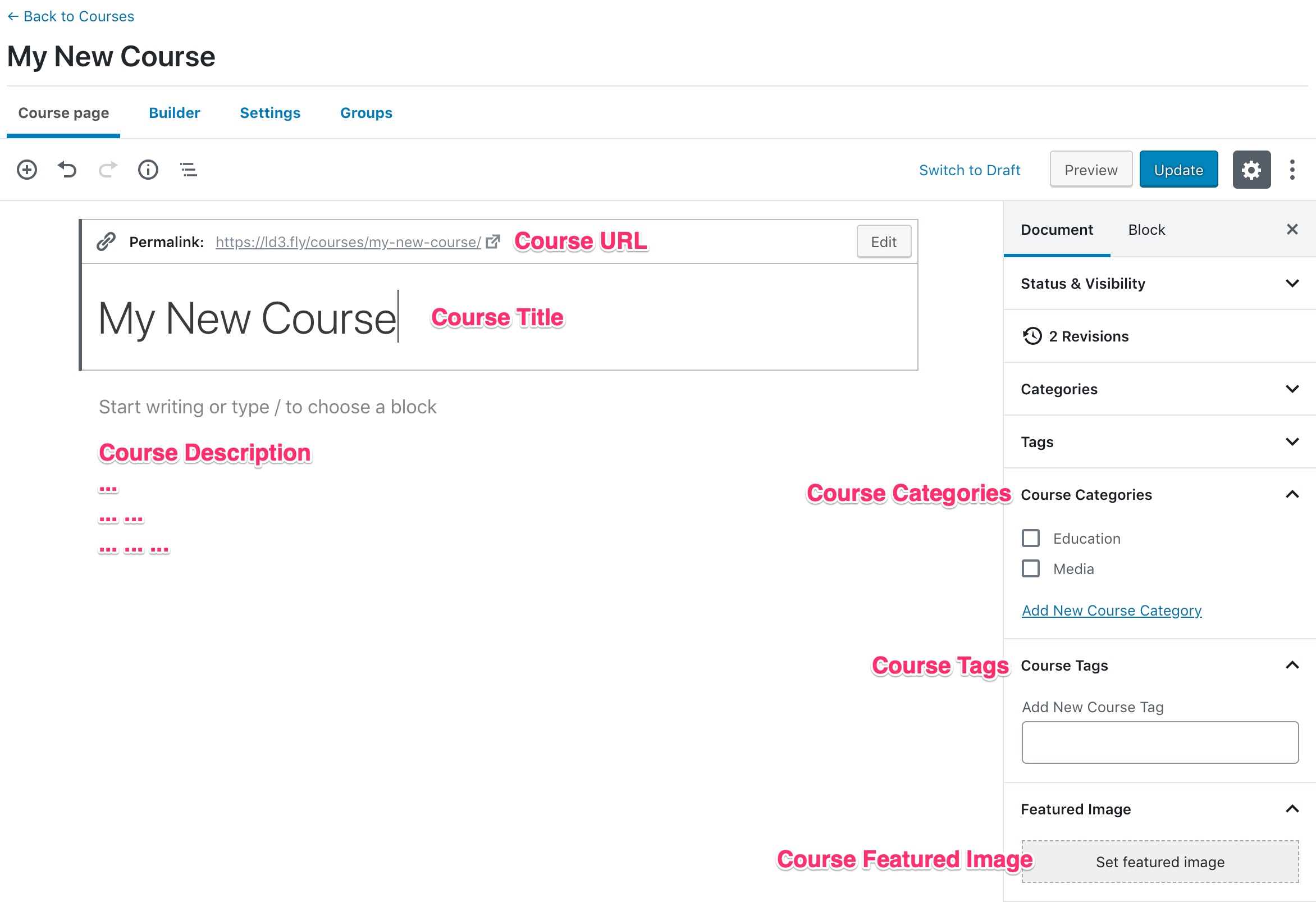
LearnDash will automatically add a course content table with a list of lessons, topics & quizzes associated with the course below your course description. Course page content is your own custom information that will be displayed as soon as the page is loaded, immediately underneath the "Course" tab. Table of Contents [ show]

Widgets LearnDash Support
Description Shortcode that shows the course navigation for previous step, next step, and return to course links. Parameters $atts (array) (Optional) An array of shortcode attributes. 'course_id' (int) Course ID. Default false. 'post_id' (int) Course Step ID. Default false. 'user_id' (int) User ID. Default false. Default value: array () $content

6 Examples of LearnDash Courses and Membership Sites
Used By; Used By Description; includes/course/ld-course-info-widget.php: learndash_ajax_course_navigation_pager () Handles the AJAX pagination for the courses.

LearnDash Gridbuilder ᵂᴾ
The Course Dashboard allows you to get an excellent overview of the success and status of your course all in one place. Table of Contents [ show] Accessing the dashboard If you are viewing the course list ( LearnDash LMS > Courses ) page, clicking on a course title will redirect you to the Dashboard tab where the dashboard is displayed.